RAKIDE : A Reward-Based Crowdfunding Website
Bridging Creativity and Funding: Designing a Crowdfunding Platform for Indonesia's Creators
What is Rakide?
Rakide is a crowdfunding platform tailored to Indonesia's creative industry, designed to connect creators with supporters to share experiences and collaborate in bringing creative projects to life.
On Rakide, creators are the visionaries behind project campaigns, while supporters—fans or patrons—contribute funds to support these creative endeavors, receiving rewards from the creators in return. This platform fosters a collaborative community where creators and supporters work together to turn innovative ideas into reality.
Project Details
Role :
UX Design, User Interviews, User Interface, Usability Testing
Client :
Indonesian Agency for Creative Economy (academic work)
Tools :
Photoshop, Marvel App
Project Duration :
Feb - May 2017
Background
Indonesia's creative industry, although growing, faces a significant challenge. Based on the general exposure data of the Indonesian Agency for Creative Economy, the most dominant problem experienced by creative industry artists is about funding.
To address this, I conducted research and developed a reward-based crowdfunding website. The goal was to empower creative individuals by providing a platform where they could showcase their projects and attract financial backers in exchange for rewards such as exclusive products or services.
Problem Discovery
Indonesia’s creative industry was booming, yet many talented creators struggled to fund their projects
Traditional methods of financing were often too restrictive, leaving a gaping hole in the market. Crowdfunding was the perfect solution, but existing platforms didn’t fit the needs of local creators—especially when it came to offering tangible rewards to backers.
Through early discussions with creators, one thing became clear: They wanted more than just financial support—they wanted deeper engagement with their supporters. This insight sparked a question:

How might we create a platform that not only raises funds but also builds trust?
Solutions
A platform that connect creators and supporters to collaborate in bringing creative ideas come to life
Landing page to showcase creator projects
Support creative projects campaign from various artist
Design Process
I used the Lean Product Process approach because it emphasizes the importance of product-market fit in making product or service. Product-market fit occurs when the created product is able to deliver more value and satisfy customers significantly.
Lean Product Process describes six clear steps that must be taken into account in developing a successful product in a lean way. It uses different method for each step, there are:
Determining user targets
Identifying user needs
Determining added value to be assigned
Determining product features with minimum viable product (MVP)
Designing and creating prototypes
Performing MVP tests on users.
Understanding Who We’re Designing For
To begin the journey, I conducted extensive research—surveying 158 respondents from Indonesia’s creative sectors. Through this, I crafted personas representing the creators (aspiring artists and innovators).
This persona help me understanding their motivations, pain points, and goals. Then, it became our compass, guiding the platform’s design to serve their unique needs.
Uncovering User Needs by Balancing Functionality and Delight
Ten points of needs were obtained based on brainstorming with persona. To make sure we weren’t just building features that looked good on paper, I used the Kano Model to prioritize what users truly valued.
Kano Model classifies attributes into 6 categories based on their effects on customer satisfaction, which are must-be, performance, attractive, indifferent, reverse, and questionable. It was known that from 10 points of feature needs and benefits, they were divided into three categories.
Must-be
Customize user information
Campaign creation forms
Campaign project landing page
Platform/business information
Performance
Variations of payment method
Blog feature
Various categories of creative ideas
User support for crowdfunding campaign
Attractive
Variations of funding model type
User support related to marketing
Defining Value Proposition
In the third stage of the Lean Product Process, the value proposition is determined using a value proposition template, which starts by identifying user benefits based on previous research. These benefits include must-have features derived from the Kano model, as well as performance and delighter benefits. Competitor analysis is also conducted to shape a superior value proposition.
Four key benefits were identified which aim to provide a seamless experience for creators, helping them launch successful campaigns and reach their funding goals.
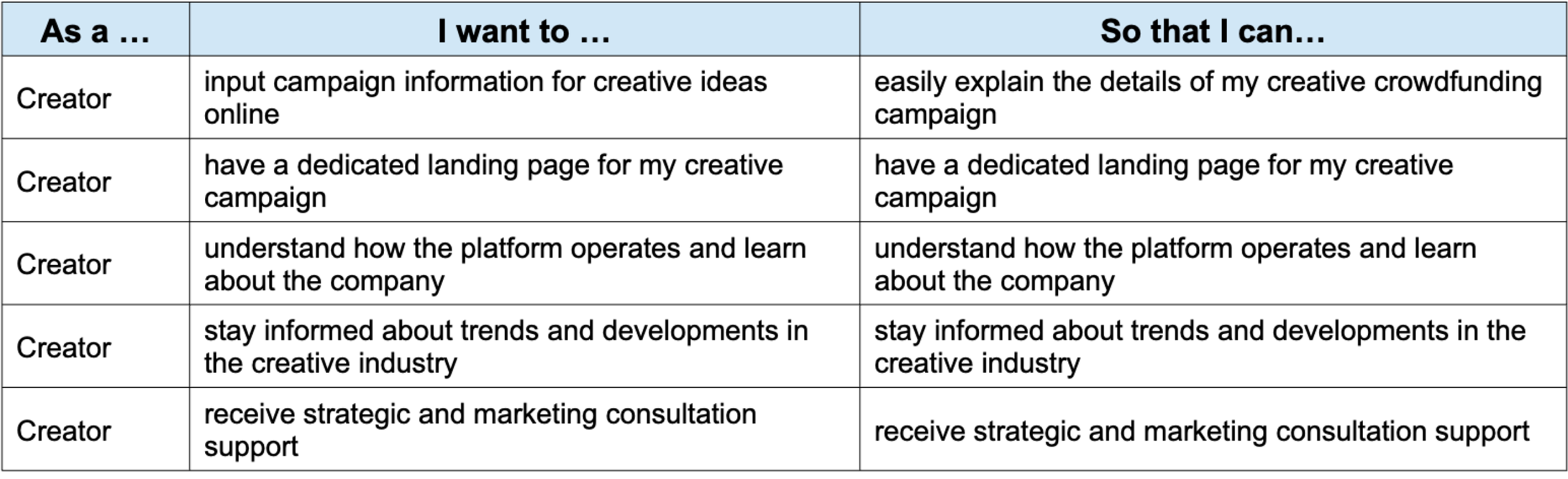
User Stories
In the fourth stage of the Lean Product Process, the focus is on defining the product's features by establishing a Minimum Viable Product (MVP) through user stories. These user stories were gathered by collaborating with personas—creators or users of the product—who shared their desired features for the crowdfunding platform, along with the reasons behind them and how these features would solve their problems.
Based on these insights, a set of features for the MVP was determined, which included seven key features: user profile customization, an online campaign creation form, a landing page, multiple payment or funding methods, updates on the creative industry, a platform for company information, and user assistance for campaign marketing.
Designing and Creating Prototypes
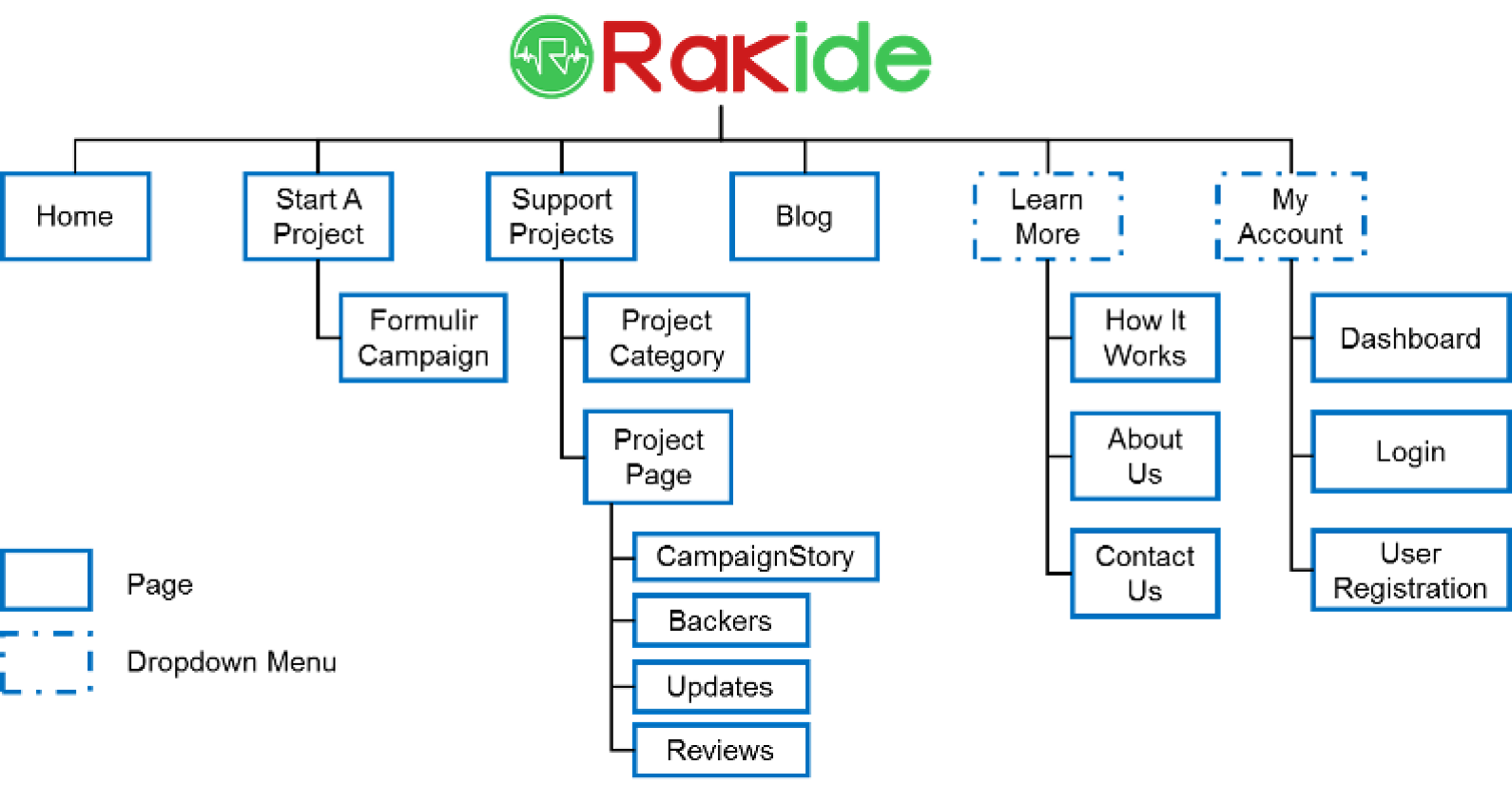
Structuring the Information Architecture
After identifying the necessary user features, the information and content of the website were arranged in alignment with the users' mental models to ensure ease of use and comprehension.
The resulting architecture includes four main menus: Start a Project, Support Projects, Blog, and Learn More.
These menus cover all the core aspects of the platform, from creating and supporting campaigns, while offering informational resources such as blogs and tutorials. These main categories ensures a smooth and intuitive experience by grouping related functions together and making the platform’s content easily accessible to all users.
Defining Interaction Design with User Flow
Interaction design defines how users interact with a product. In this phase, the interaction design was mapped through a user flow, detailing how users engage with the crowdfunding platform.
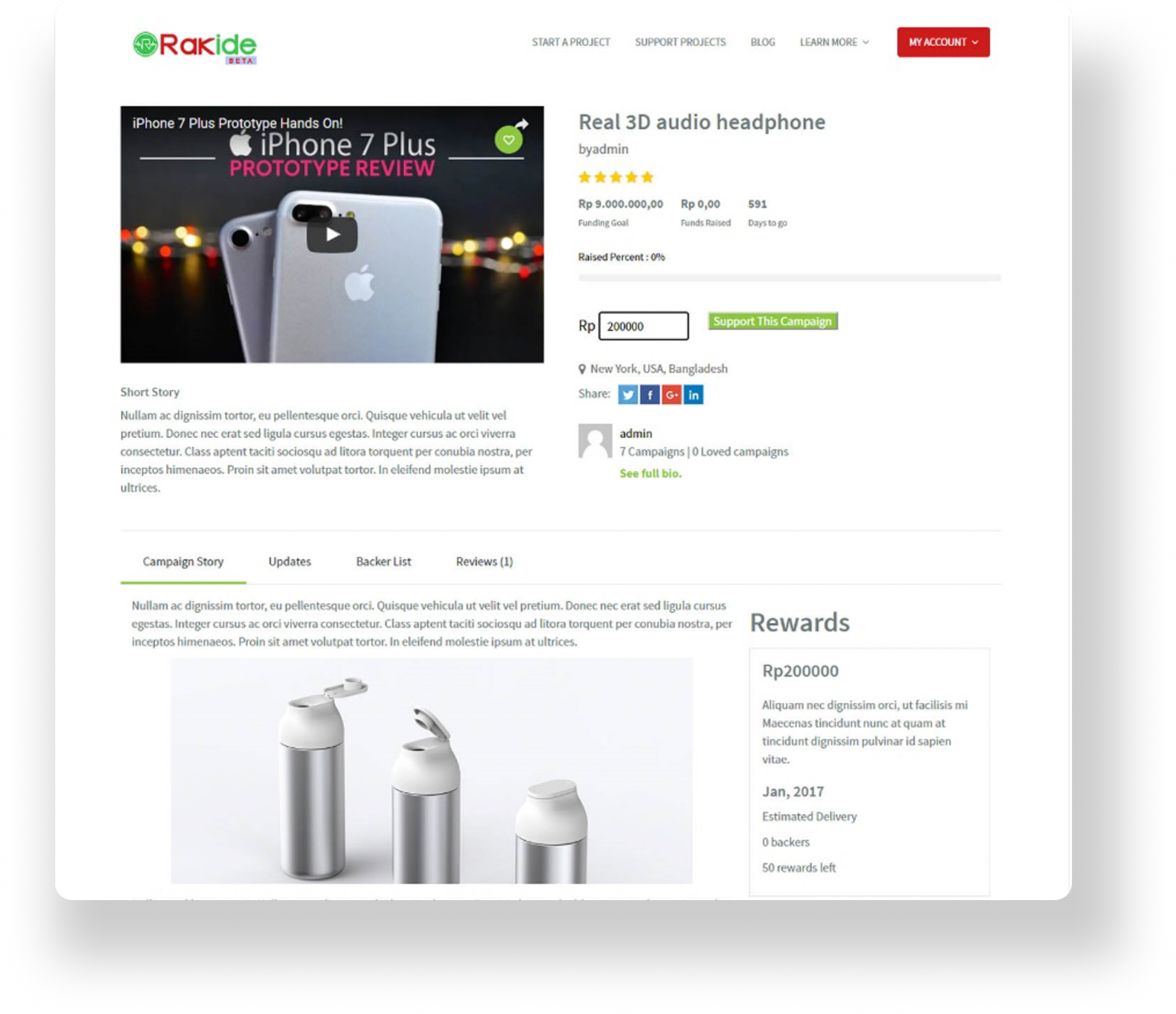
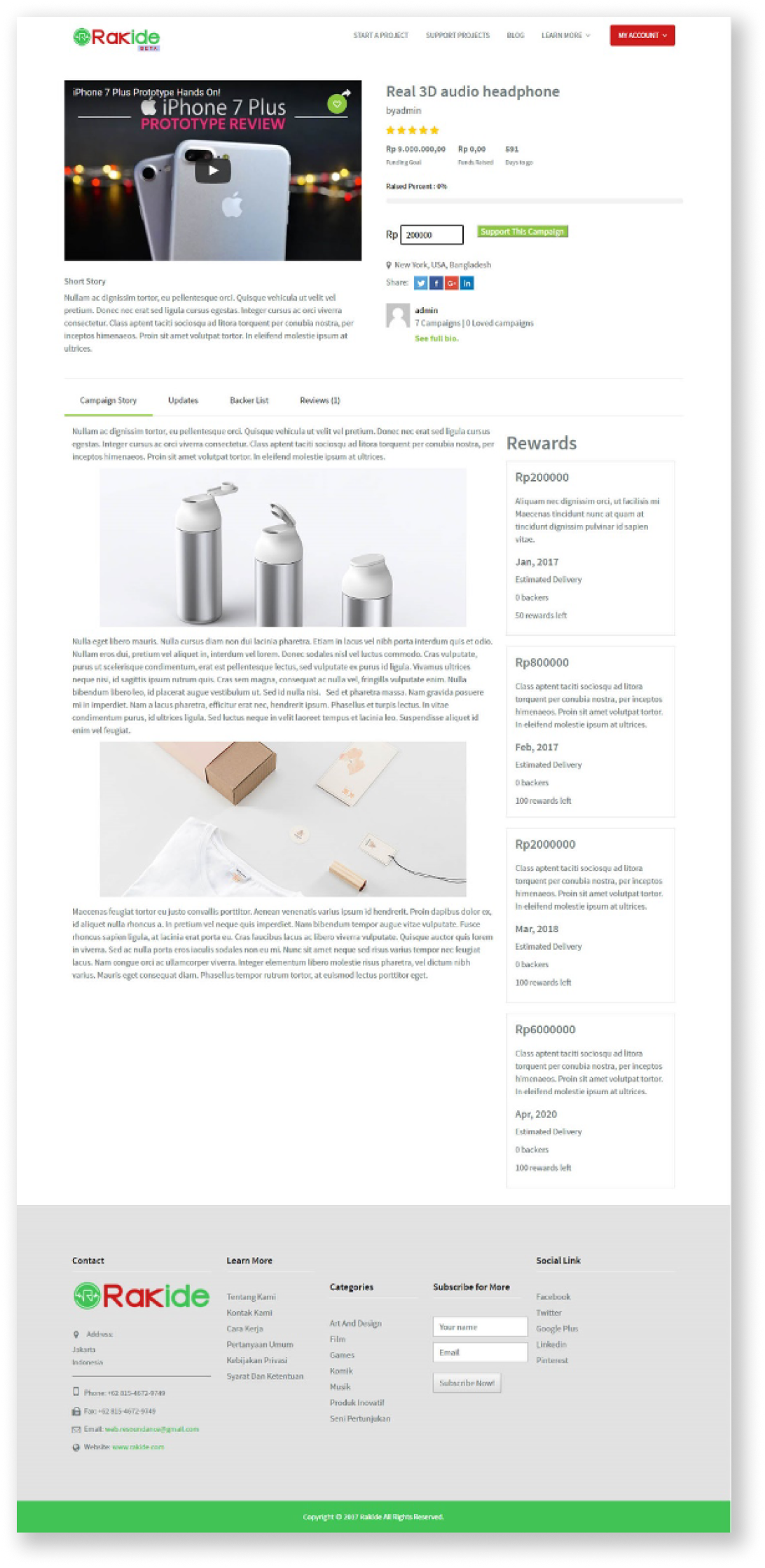
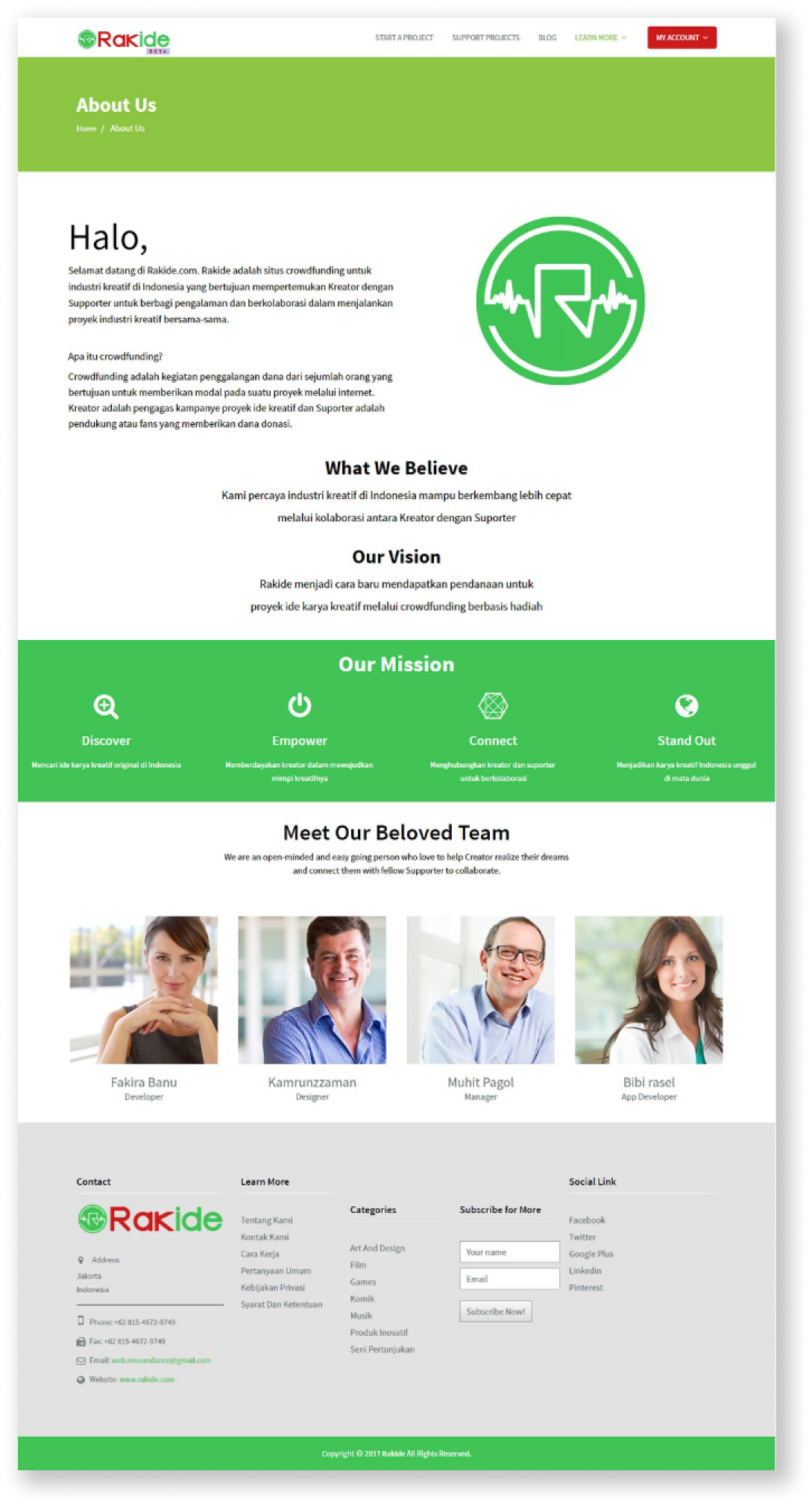
Crafting the Visual Design
Performing MVP tests on users
System Usability Scale (SUS)
The SUS questionnaire’s results showed that the design was in the "acceptable" category, making it suitable for general use. Respondents were able to interact with the website well, indicating that the website design performed is appropriate and validating the design’s effectiveness.
Retrospective Think Aloud (RTA)
Based on RTA, all respondents considered this crowdfunding website was eligible for a public launch.
In other words, the design of this crowdfunding website can already be used for a wider community. Users feel able to interact with this MVP prototype. The feedback provided was focusing on enhancing technical features rather than the core design.
As for further development of this crowdfunding website design, their suggestions are:
It is necessary to have a video tutorial on how the crowdfunding website works, not just an explanatory sentence.
It is necessary to have bilingual features, so that campaign ideas can reach a broader support target.
It is necessary to have a live chat feature to communicate with owners of campaign ideas.
Reflection
Personal Learnings
This was my first project designing a website from scratch, and it was a truly fascinating experience. I found it incredibly rewarding to meet and listen to the stories of various creators, gaining insight into their perspectives and needs. However, creators’ limited time and busy schedules presented unique challenges. What proved even more demanding was deeply understanding and harmonizing their diverse feedback to ensure every input was thoughtfully incorporated. It was a valuable lesson in empathy and collaboration, as I worked to craft a design that was not only functional but genuinely meaningful and beneficial for its users.